


Which wheel would you like to use in your car?
Though the second one looks more good, it simply doesn’t work on the normal road, because it is an impractical design. Here The ultimate experience is failing. The purpose of using a wheel in the car is faster transportation, but as the square wheel increases friction in a flat surface, the ultimate purpose of using a wheel is not solving even though it looks good.
But is it everything?

Stan Wagon , a mathematician at Macalester College in St. Paul, Minn. rides his square-wheeled trike over a special roadway.
Depending on your requirement to provide the right experience the design need to change. The wheel can be square to avoid bumpy ride and to provide smooth ride experience when the road is different. Design is always about experience. Design is a solution. If a product doesn’t work, look can’t help. The look can be misleading. At the end of the day, in long run, the smooth experience is all which matters most.
UX Makes Interfaces Useful, UI Makes Interfaces Beautiful
A UI without UX is like a painter slapping paint onto canvas without thought ; while UX without UI is like the frame of a sculpture with no paper mache on it.
How does UX work
User experience is the approach towards the problem or identifying the need and getting to the solution through several steps which include —
- Field research
- Face to face interviewing clients or users
- Requirement gathering
- Creation and administering of tests
- Gathering, organizing, and presenting various statistics
- Documentation of user research and findings
- Product design
- Interaction design
- Information Architecture
- Usability
- Prototyping
- Graphic art
- Interface layout
- Interface design
- Taxonomy creation
- Terminology creation
- Presentation and speaking
- Working tightly with programmers
- Brainstorm coordination
- Communication to stakeholders
How UI works
User interface design is the crossover between visual design (the look and feel) and the interaction design (how the look and feel works).
UI designer makes things aesthetically pleasing. This includes choosing a color scheme, typography, that will be both attractive and simple to use. Color choices, typography, and interactions are done based on clearly articulated reasons specific to the guide developed by the UX designers.
UI designers are also responsible for creating a cohesive style guide and ensuring that a consistent design language is applied across the product. UI designers implement a visual hierarchy that serves as a guide to users, letting them know what to do and when to do it, in order to meet their objectives.
A visual designer lays out guides and adjusts every single pixel to ensure that the end result is perfect.
Integral part of the UI design is motion design
Front end developers or designers decides what the interface will do after a user touches it. Motion designers create an animation inside a product.
For example, they decide how a menu should slide in, what transition effects to use, and how a button should fan out, how a pop-up will appear. Motion provides visual clues on how to use the product.
Why UX alone matters a lot
Things are always about experience, to achieve the desired result, it is not always about looking good, but about working good.
We like good experience first. We don't like an element which doesn’t work but has an awestruck look.

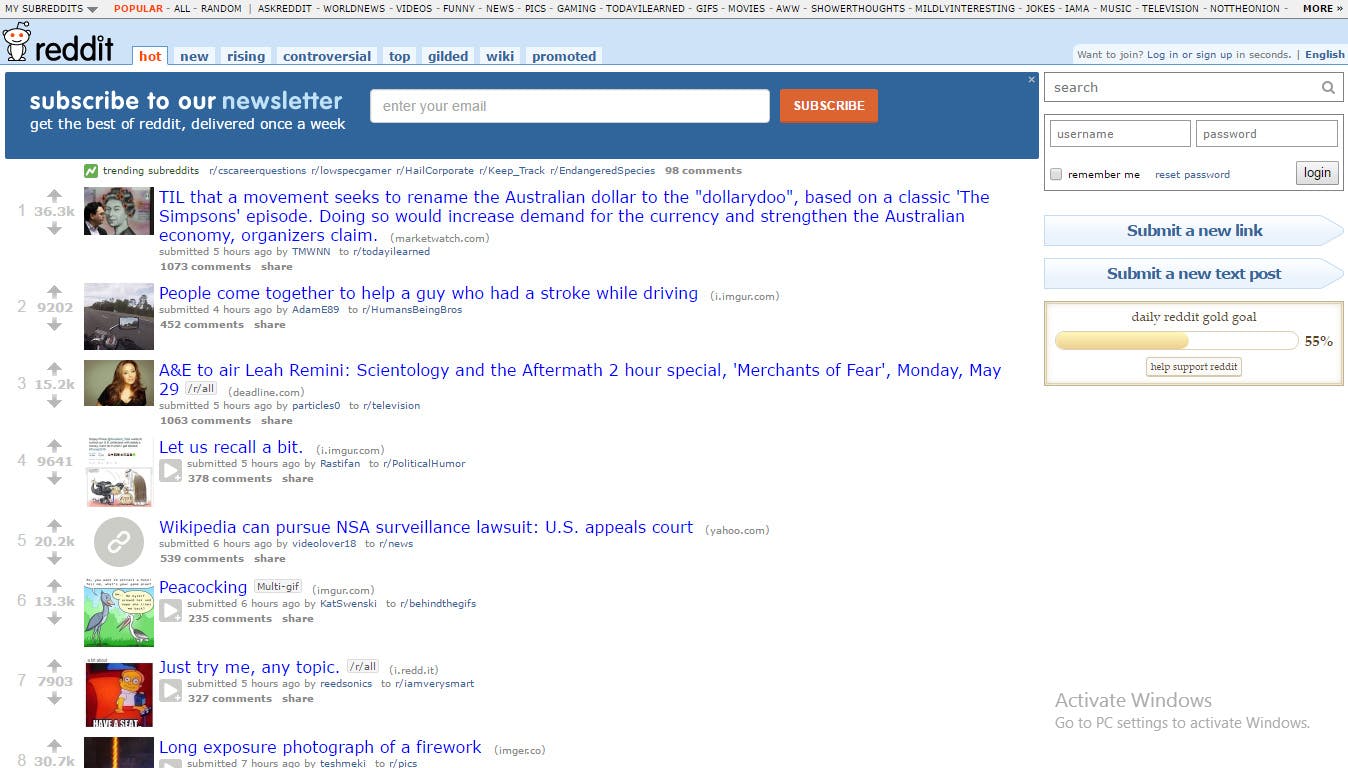
If you see Reddit it is not shiny, but it is awesome. It has a very dedicated community of users. You will know where are the things, how to use the site easily. The learning curve is not high user experience is good. A good UX designer will research that how people are using a product and will analyze a lot of data to make subtle decisions to improve the UX.

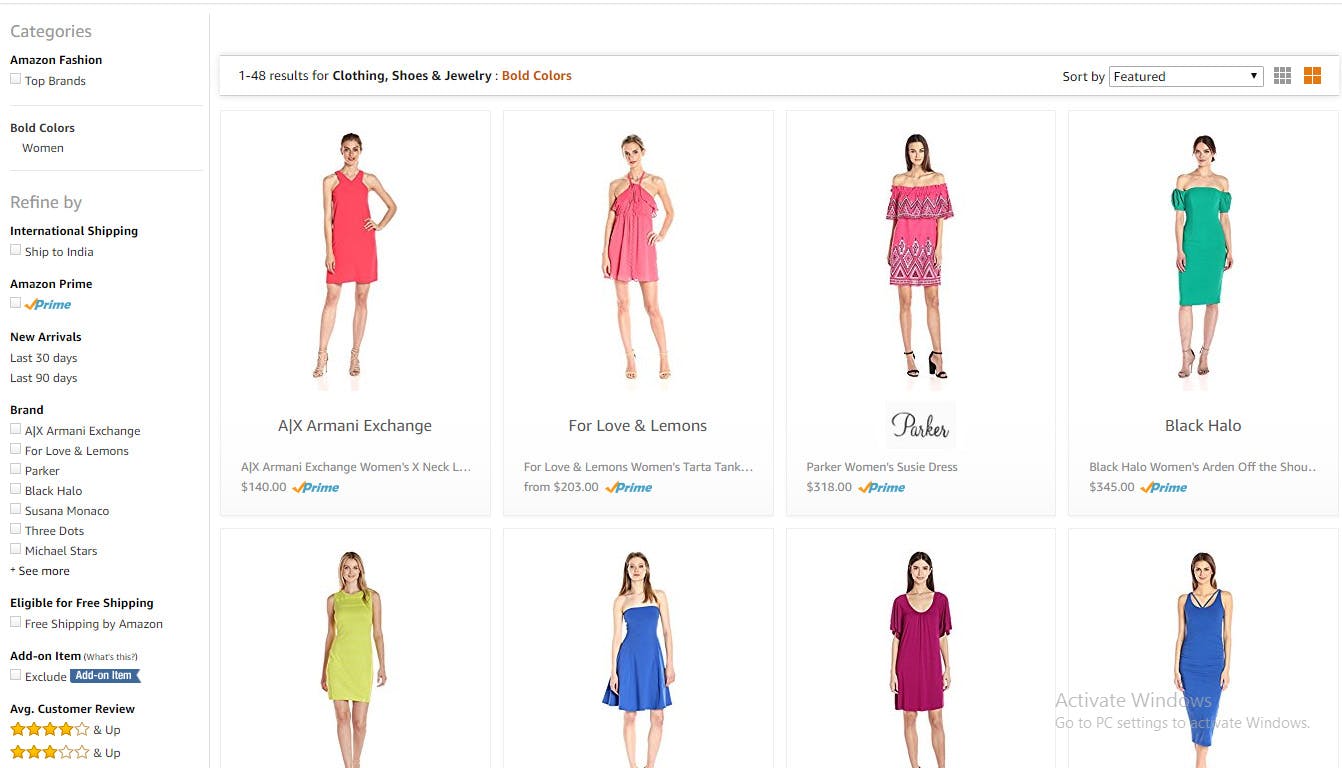
Same thing goes for Amazon also. Amazon has years of experience with user-centric design and they use their simplicity to their advantage.
Why UI alone is not enough
Let’s have a look at some website redesigns which are purely based on looking good.

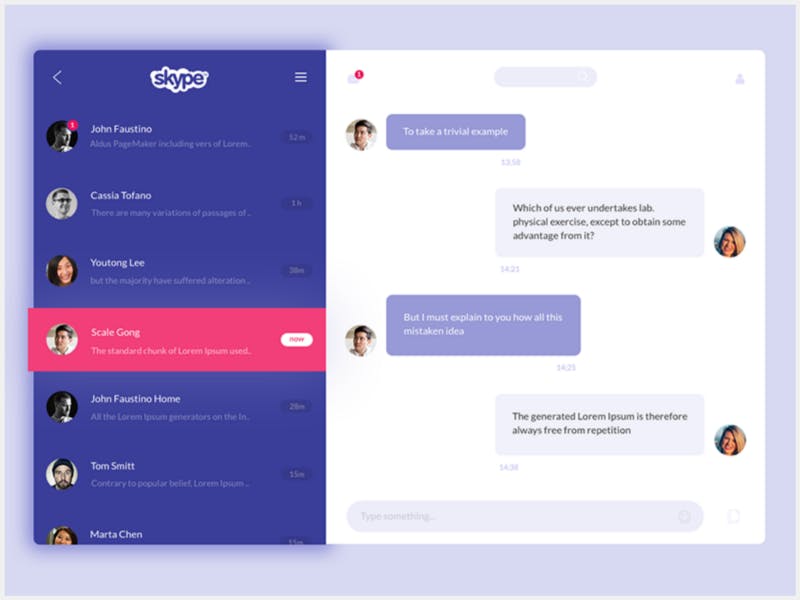
This is a Skype redesign concept.
Like Alex Barashkov said —
Here the designer forgot about branding and made Skype look too similar to Viber. I have no idea why there is a bold, purple and pink left panel. With this design, users are encouraged to focus more on the list of conversations than on their current chat. The designer probably used these colors because they thought it looked cool.
Why data from UX research is crucial
Here is what Don Pinkus said about Facebook Newsfeed UI design —
When I was at Facebook, we made a realllly nice looking redesign of the newsfeed. Perfect animations, colors, etc…
Then we tested it, and it failed compared to the “bad looking” white newsfeed.
Design is about understanding. Understanding the audience, understanding business, understanding business goals, understanding data.
A great product experience starts with UX followed by UI and both are essential for a product’s success.














