Give us a visit
PS Qube Action area II-D, New Town Kolkata, Pin -700136
Couldn't reach? Drop a mail
hello@appradius.co![]() Close
Close

Basket Android app
Basketapp lets you save and organize articles, videos and any other useful links in a beautiful and simple way to increase your productivity, even when you are offline.
Our Contributions
UX/UI design
Android app development
API development
CX improvement
UX analysis
Appstore optimization
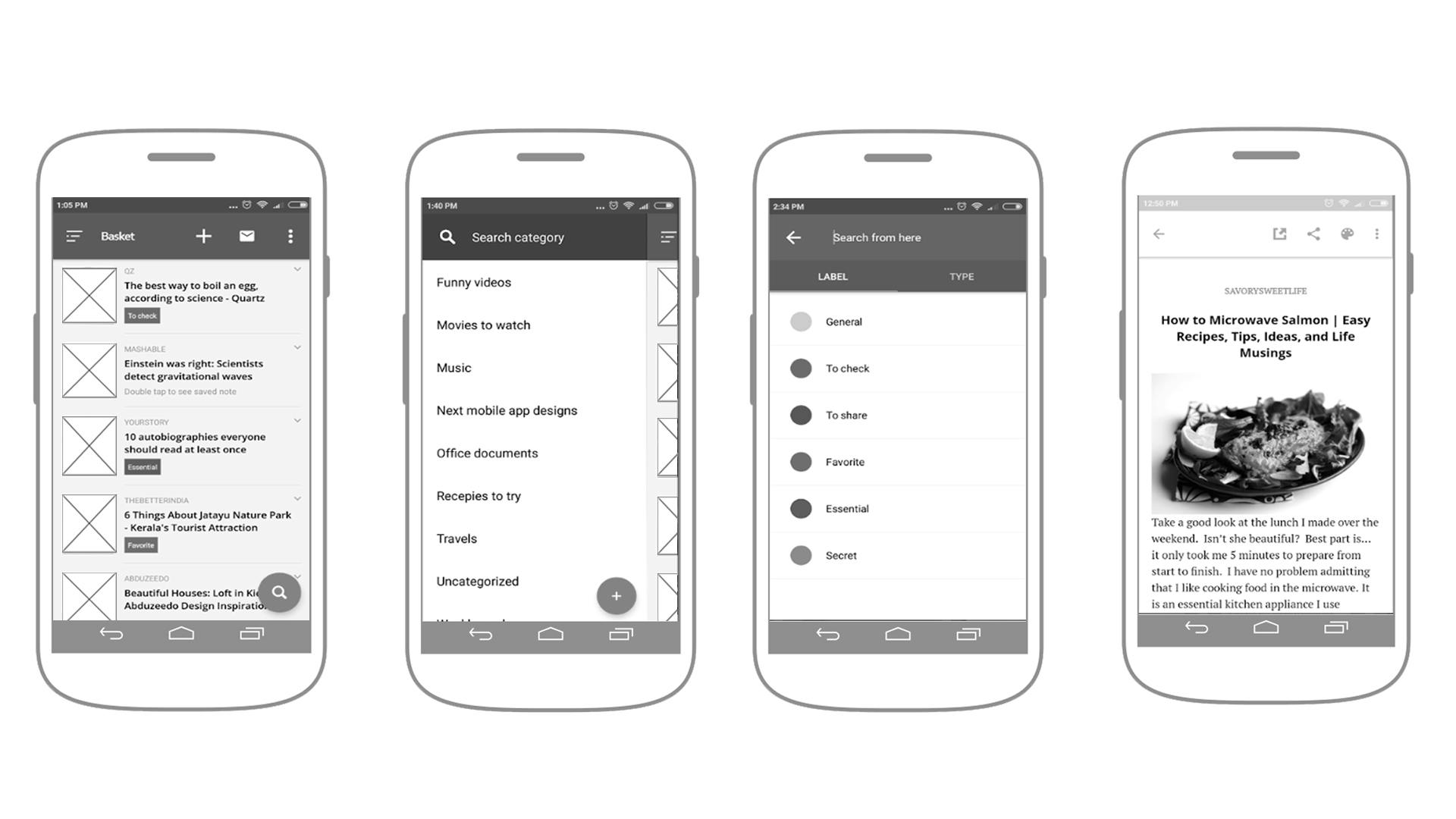
Wireframing/UX design
From the idea to making to the design wasn't easy for a product like Basket. Our designers had to excel in all segments to ensure the UX is best in the market. We knew the product itself can give us a competitive edge as this segment of market have a niche following.
While designing the wireframe we did competitor research, user interviews and tried to put our vision of simplicity with elegance first.
Tools used: Balsmiq, invision.
Methodology used: Value proposition understanding, competitor analysis, Card sorting

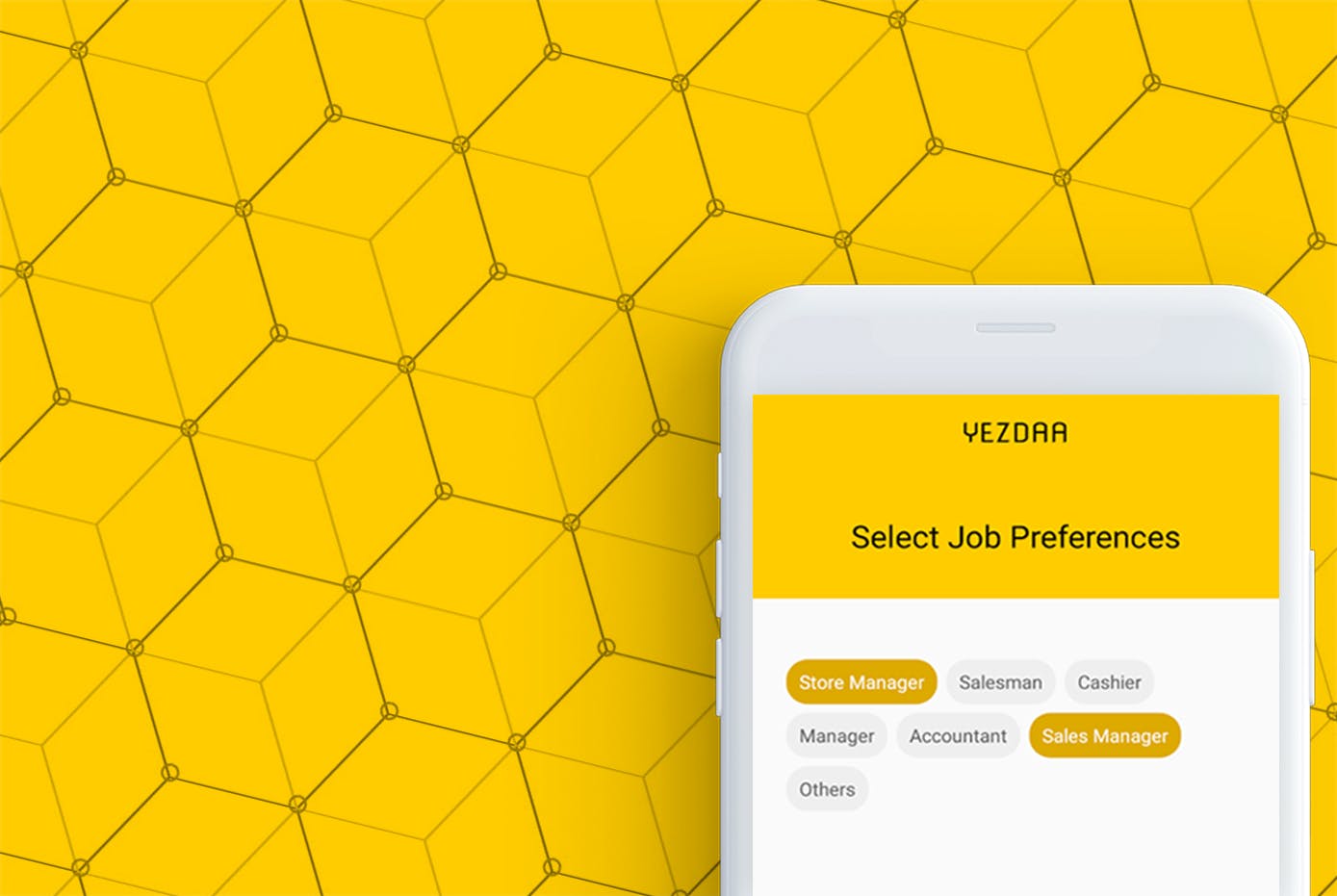
Main product UI design
After wireframing we ran the design through user testing and with the feedback we went for UI design. Our designers worked on great detailing and ensured the user experience must not get hampered.
With our brand guideline we designed the UI and again we went for user testing to understand the simplicity, ease of use and good user experience is followed.
Tools used: Photoshop, invision
Methodology used: usage pattern analysis, concept testing
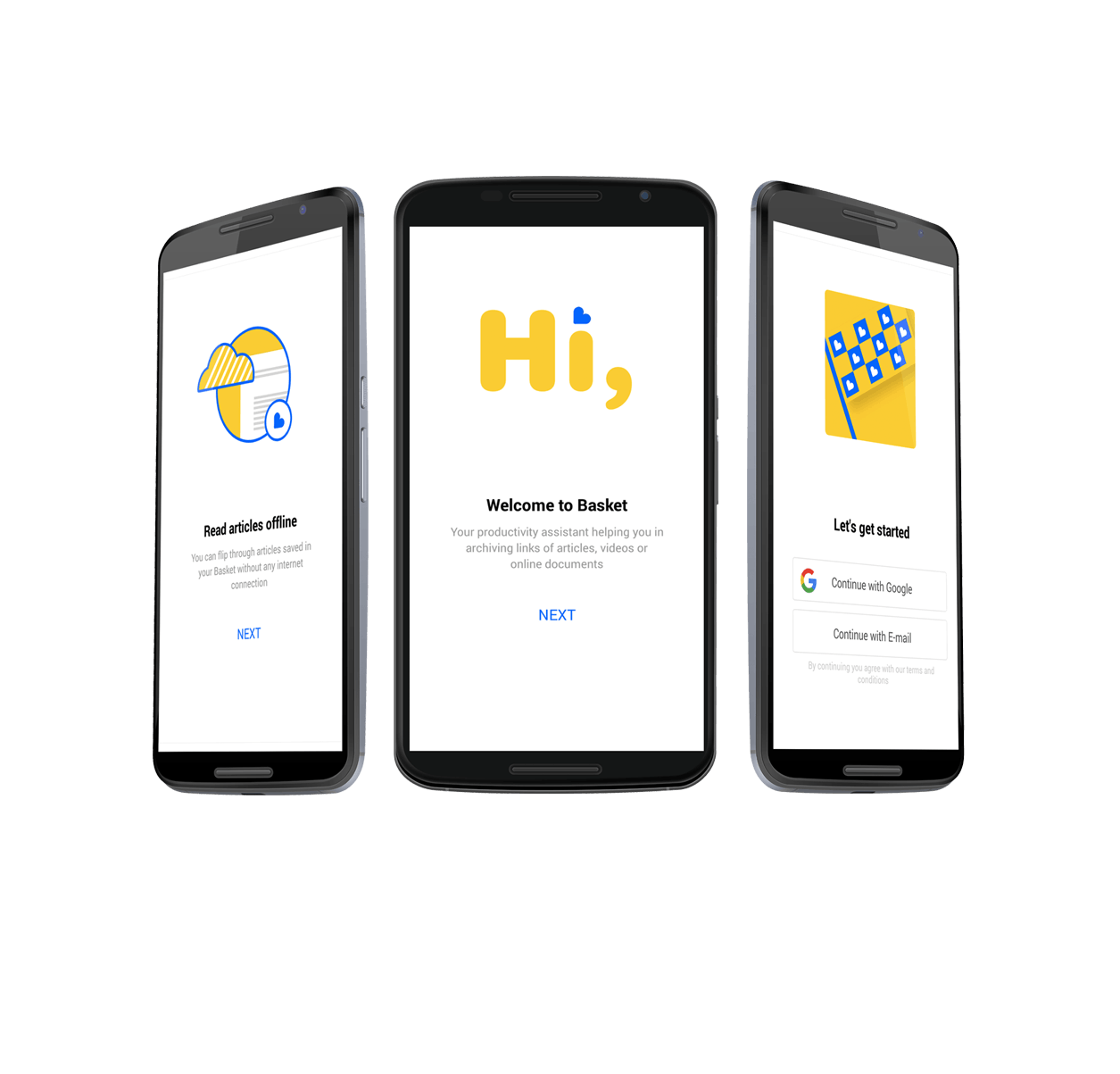
On-boarding screen
A welcoming screen on mobile app is the first impression you create. It’s the first interaction with user. It has to be elegant, sweet and simple. It should encourage user to look inside your app. So designing a welcoming screen is not easy. We iterated it multiple times and finally found the best way is to start with a simple “Hi”.

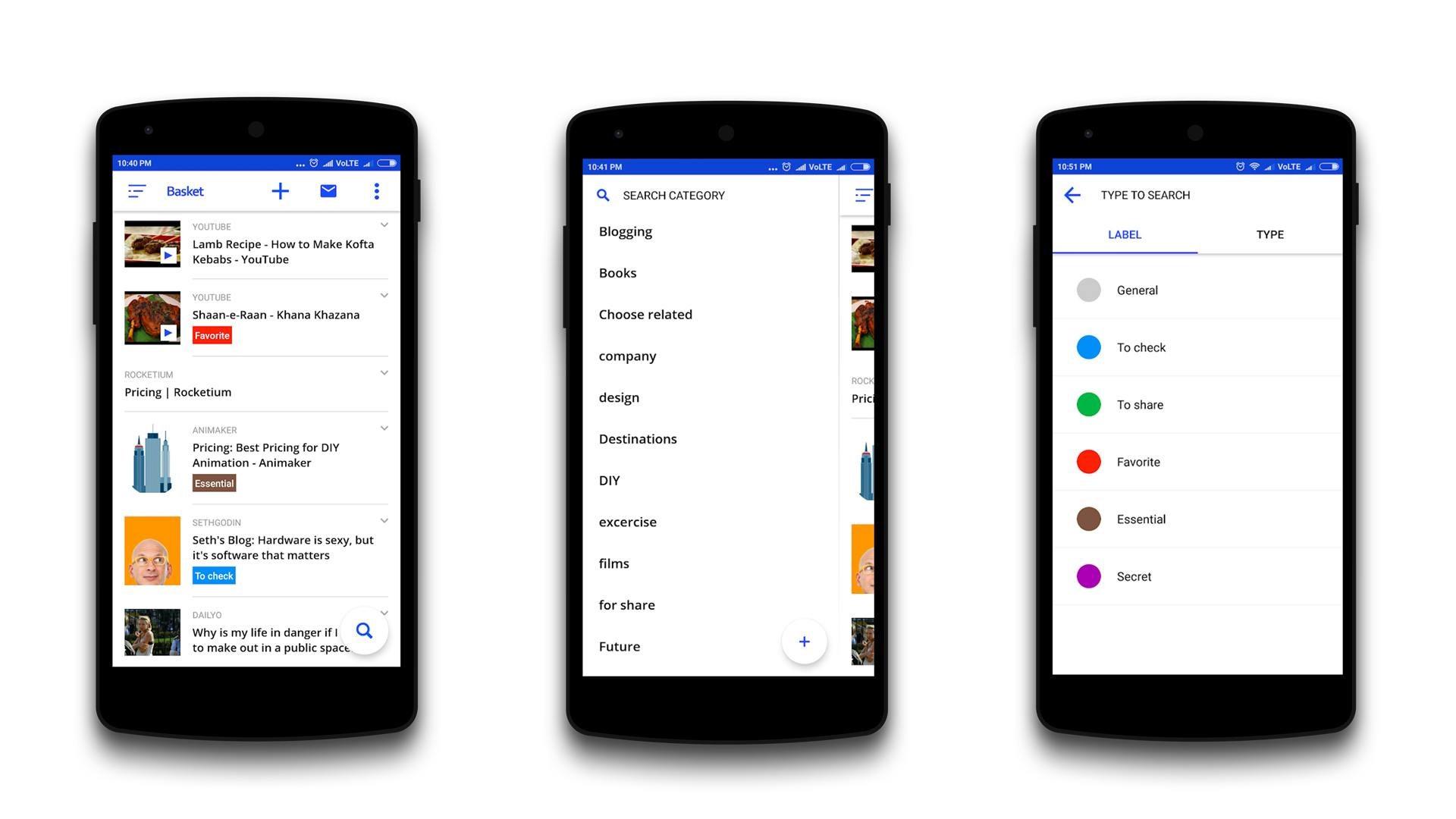
Dashboard and search area design

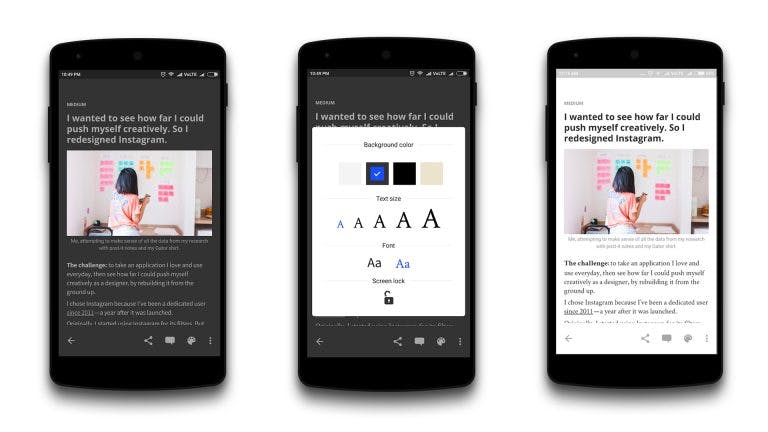
Reading area design
One of the core area of the app is article reading. Here you can access and read your saved blog posts, articles in a clutter free environment, even offline. To help you customize your reading experience we designed it in most effective way.

Application development
After the design, as usual we went ahead with the application development. We followed agile scrum methodology through out the development process. Our aim always was to release the features phase wise and to provide a streamlined experience to the users.
Tools used: Android studio, Sublime
Tech stack: XML, Java, PHP, Json, AWS