Give us a visit
PS Qube Action area II-D, New Town Kolkata, Pin -700136
Couldn't reach? Drop a mail
hello@appradius.co![]() Close
Close

Community app design and development for TalkLocal
TalkLocal, as the name suggests is an application which encourages communication between locals. Today when most of the people in city lives in an apartment and hardly see neighbours face, Talklocal encourages social communication through technology.
Our Contributions
UX/UI design
Mobile app development
Understanding
Talklocal is an android and iOS app for people in a locality to create and join groups based on their interest in different sector. Few groups are public and anyone can join and others are restricted to few people inside a locality. People in a group can chat, create an event and participate in an event. The client wanted us to deliver a suitable layout which will be intuitive, flexible, easy to understand for any people of any age. So we kept things simple and regular.
Planning
We chose the color palate keeping in mind that our target audience is from 18-50. Intuitive onboarding and use of simple graphics were a requirement. We had to deliver the designs and had to code the XMLs under a tight deadline, so we stick to the basics yet developed a strong visual language to which young audience can relate to.
Brainstorming


Fonts and Color

We were asked to design in Google's material design language. So we picked up color from Material color palette and with client's interaction we chose a light blue shade as the Primary color and a shade of yellow as Accent color. Kept Roboto as default font as we didn't want to change font-face especially for a chat app. As Roboto is android's default font-face.
Layouts
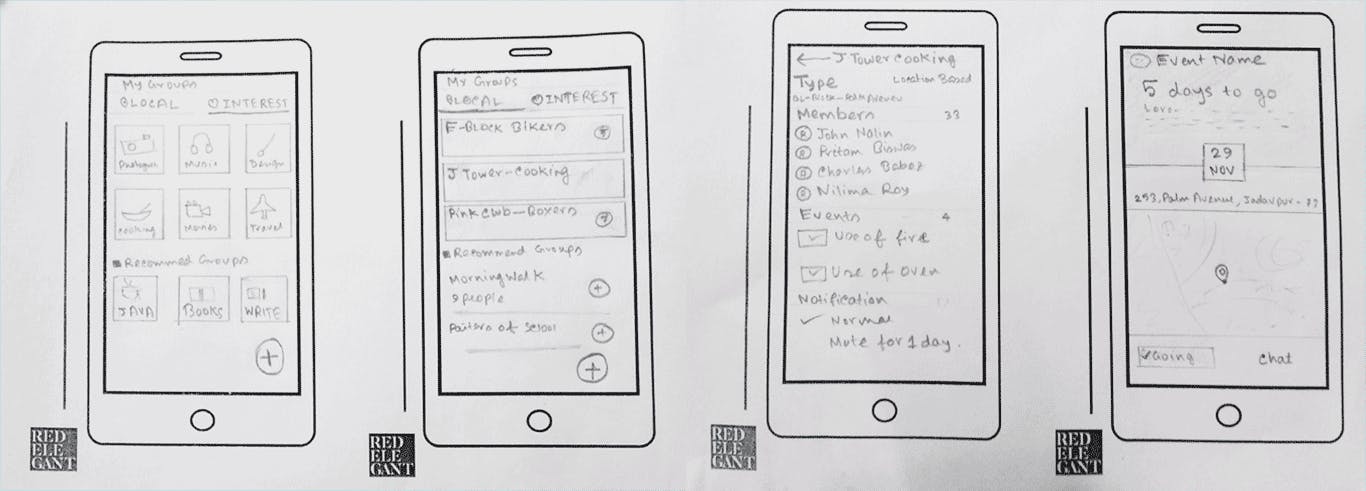
Material design was primary design language for this app. We had a tight deadline so used as simple as possible behavior. Didn't experiment much but keeping UX as main focused area, we developed all screens required for this kind of app. Here are few of them.
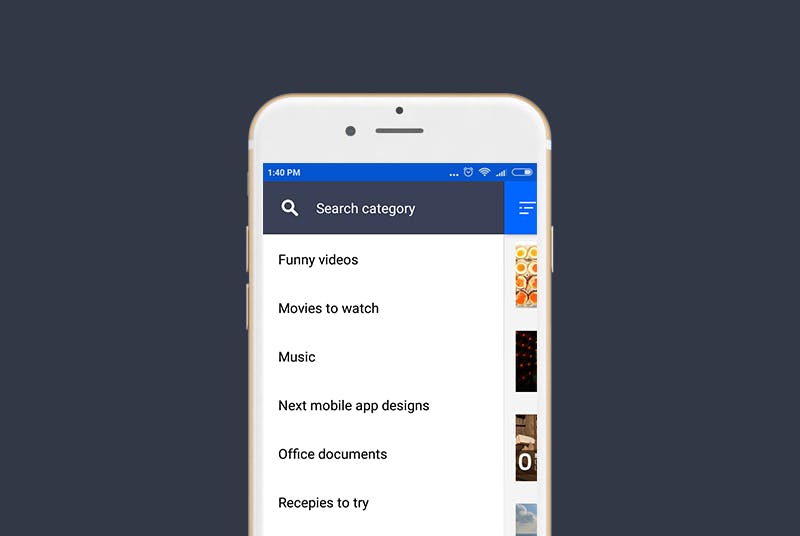
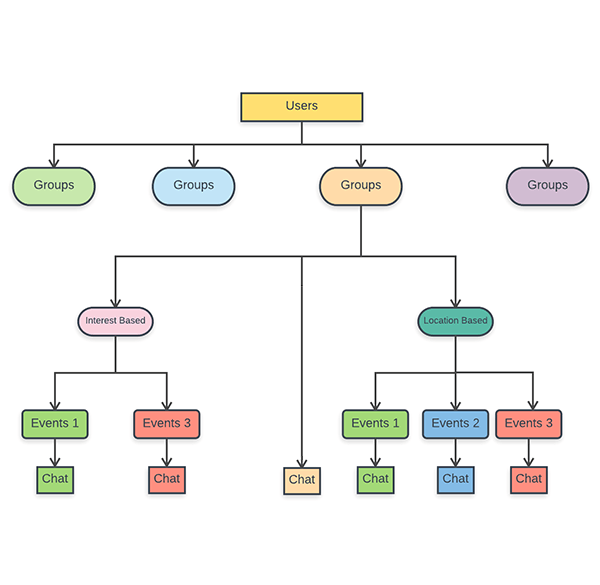
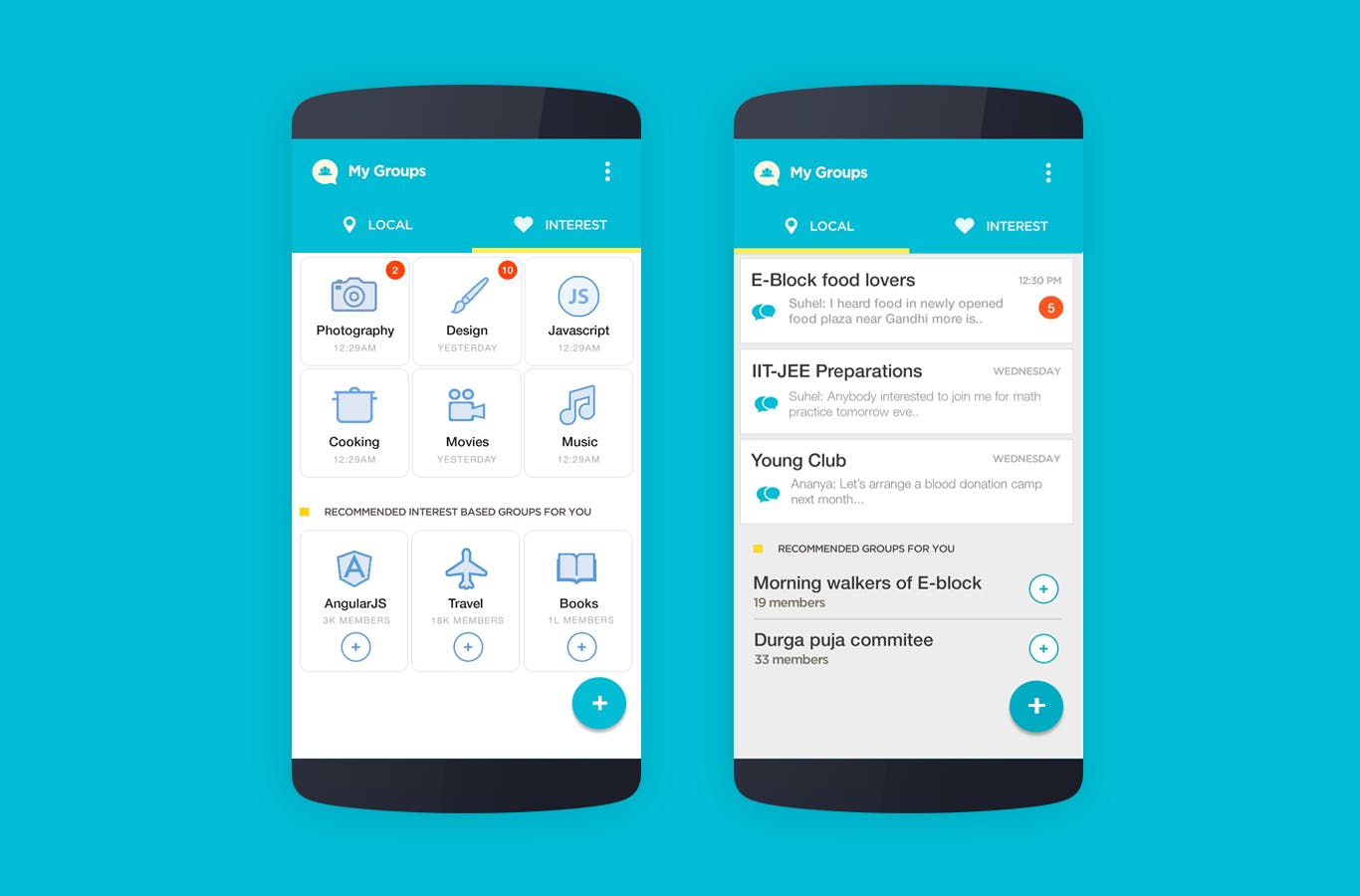
Group type
Users will be recommended based on location in ‘My groups’ section. Users can easily toggle between groups based on interest and based on location. An user can create or join a group in both ‘interest based’ and ‘location based’ segment. Unread chats, last active time and last chat messages will be visible from the group list.

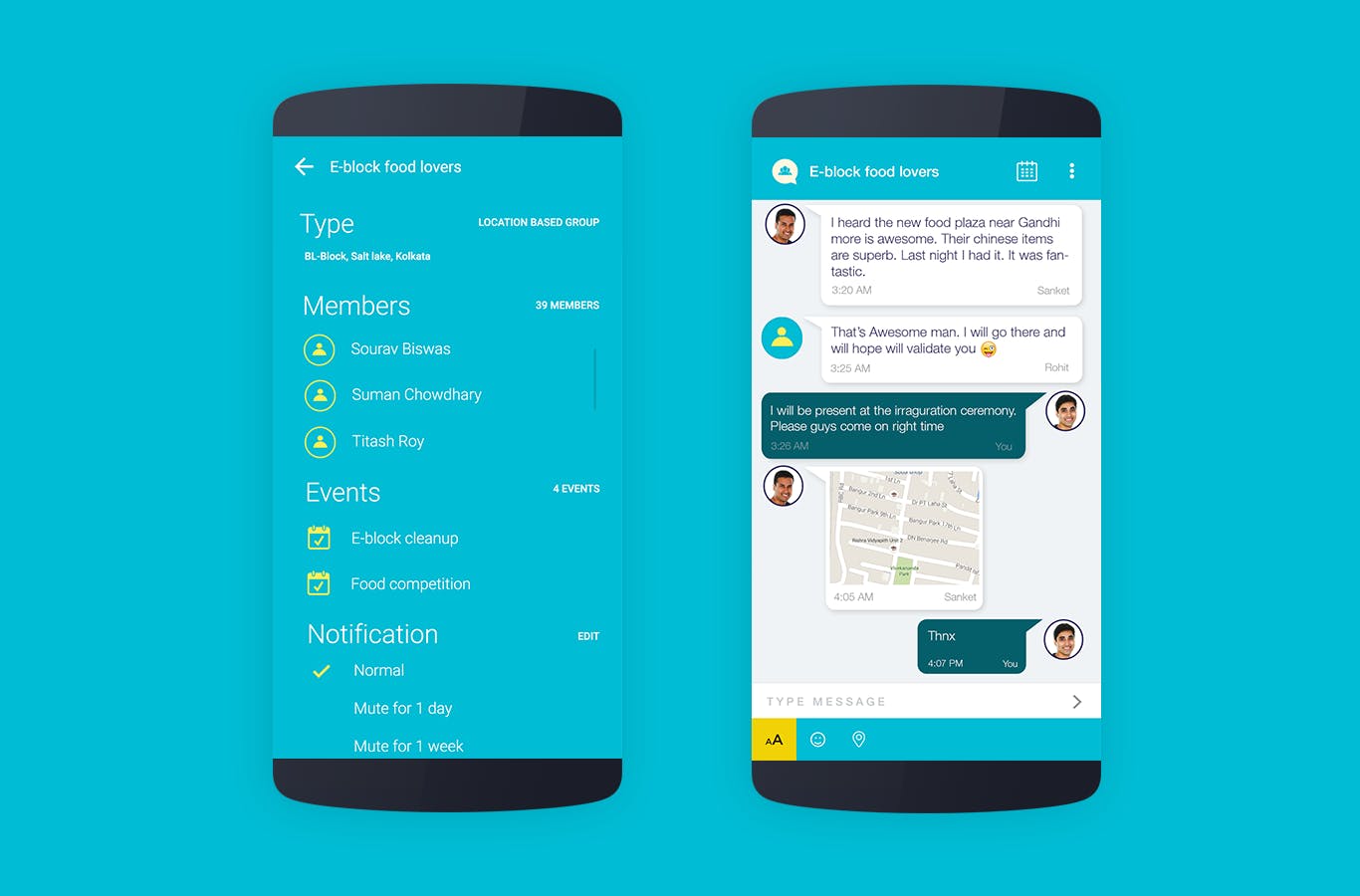
Group details and Group chat
A group details screen contains necessary information about a group, type of a group, a scrollable member list, ongoing and upcoming events list. User also has privilege to mute the group notification.

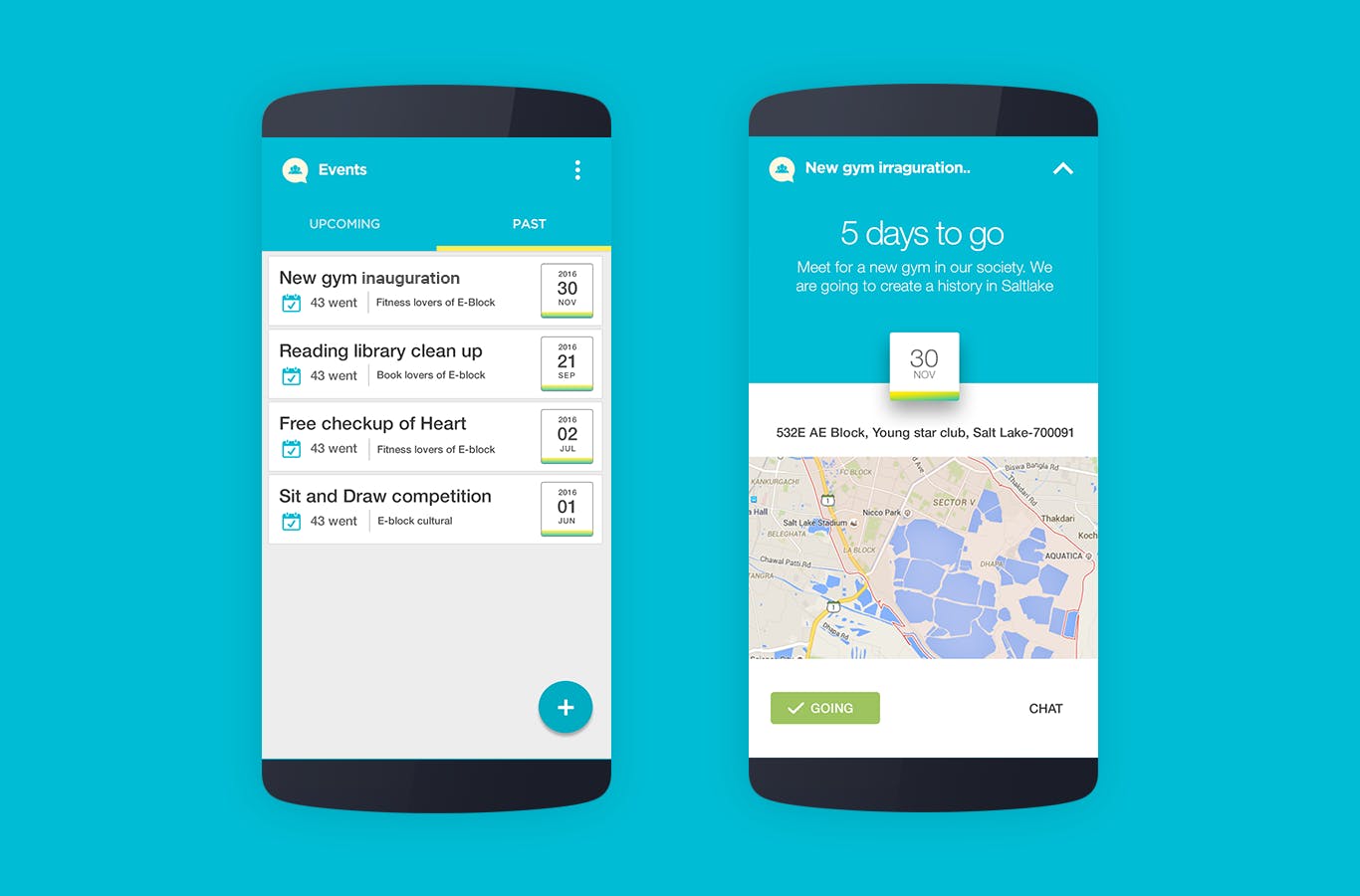
Event list and Event details
A group admin can create an event and other can join in the event. An event has a separate page for displaying details about the event like location, date and time, moto of the event etc. You can mark the event as "Going" or "Not going" and let others know you are participating. Users can also see list of future and past events with all necessary information. Users can also chat on a specific event.

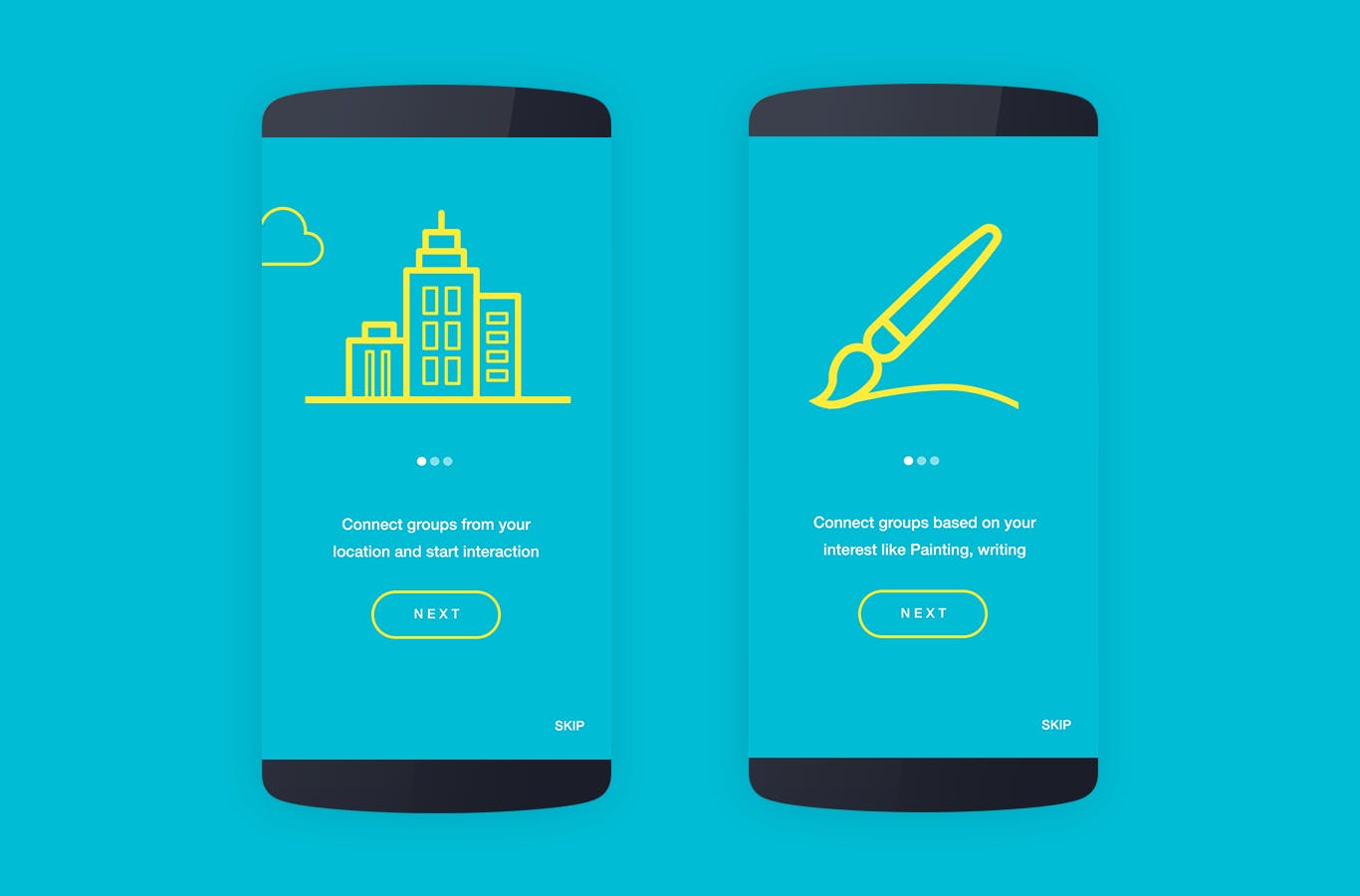
Onboarding screen
With a dash of playfulness we designed the onboarding screens. As many people of significant age difference uses apps of this kind, we went with a pattern which everybody loves.