Give us a visit
PS Qube Action area II-D, New Town Kolkata, Pin -700136
Couldn't reach? Drop a mail
hello@appradius.co![]() Close
Close

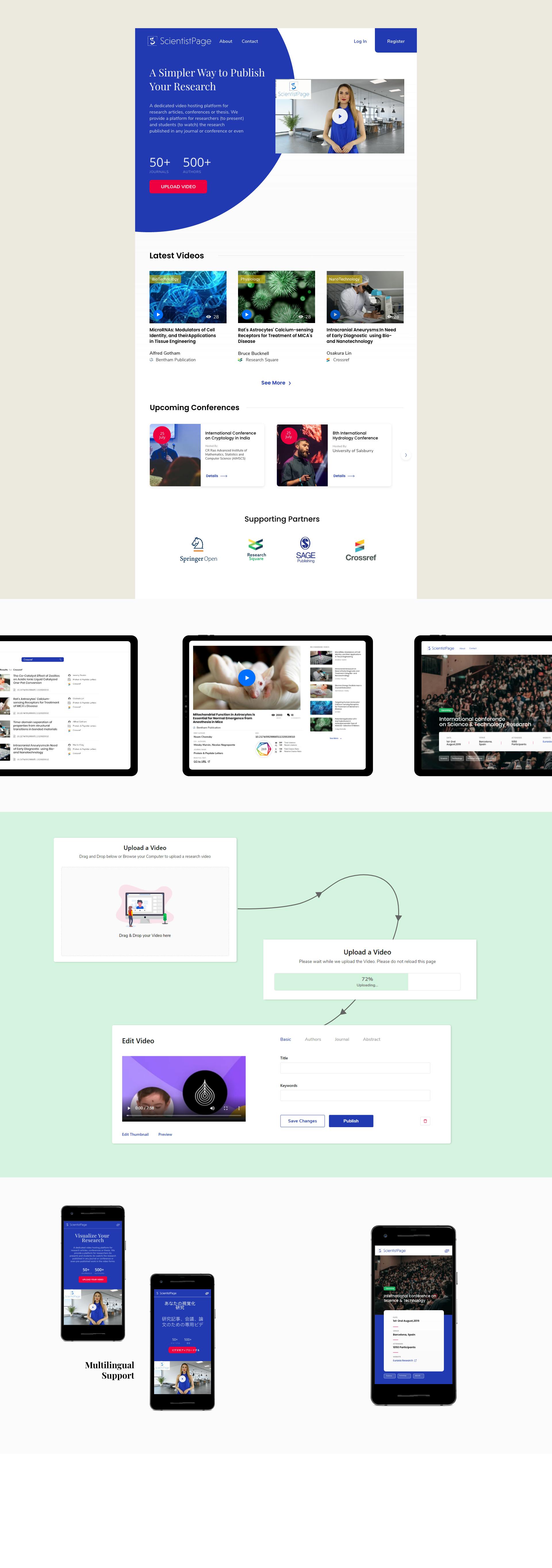
Scientistpage website design and development
Scientistpage helps researchers to make their research summary available to everyone through the power of video.
3500+ researchers
65+ Journals
1500+ Videos
Industry Covered
- Education
- Social Media
Our Achievements

Our Contributions
Product Engineering
Product designing
Improving Website response time
Responsive application development
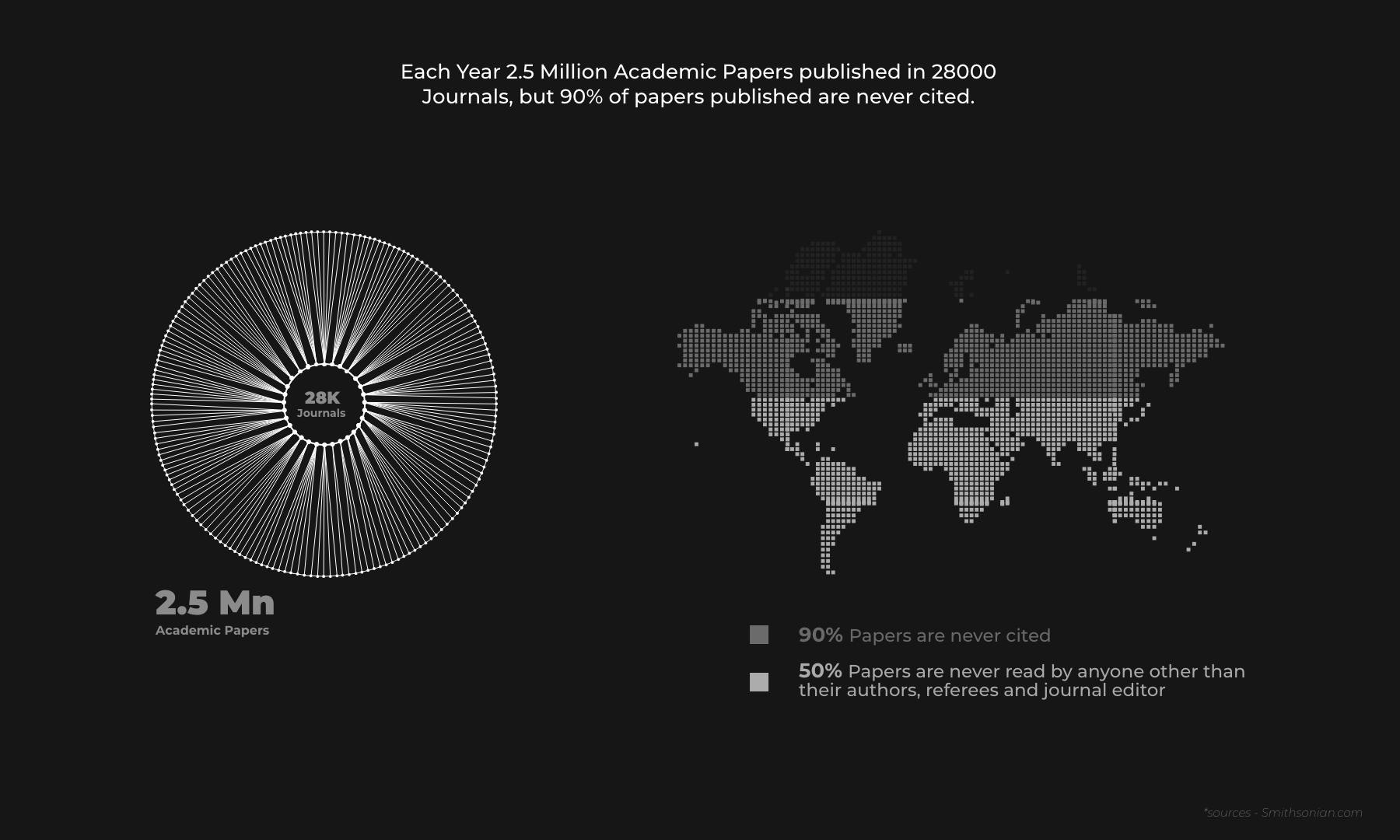
The Research Industry Landscape
The global research output, as measured by peer-reviewed science and engineering (S&E) journal articles and conference papers, grew about 4% annually over the last 10 years. As many as 50% of papers are never read by anyone other than their authors, referees and journal editors and 90 % of the papers published are never cited.
Worldwide the problem with the researches is that they are not properly accessible, not properly understood, not easily consumable, not citable. ScientistPage is trying to improve the scenario with their platform.

Project Brief
ScientistPage provides a platform to researchers (to present) and students (to watch) the research published in any journal or conference or even pre-published work in the video form.
ScientistPage wanted to revamp their existing platform and make it appealing, user-friendly and scalable. They wanted to market vigorously and venture into collaborations with the mutual goal of making research materials more available to the public.
Objectives of the project
- Making the website multilingual
- Making the web application scalable
- Improving the authenticity of the Research articles/videos
- Redesigning the website and web application
How we did it
Using Prismic to manage the multilingual content
As Scientistpage wanted their website to be multilingual, we used Prismic as a headless CMS that serves the data through API and makes life easy by serving multilingual content.
Using React and Next JS for the Server Side Rendering (SSR)
We used Server-Side Rendering (SSR) technology for the project as it makes a website Fast, Load-less, Server-independent, and API driven. It ensures in future the effort and cost to redesign the website remain at the lower side and allows the development process to be very fast.
Dynamic On page SEO
We used Server-Side Rendering (SSR) technology for the project as it makes a website Fast, Load-less, Server-independent, and API driven. It ensures in future the effort and cost to redesign the website remain at the lower side and allows the development process to be very fast.
Integrating Dimentions.AI to check research citations
We used Server-Side Rendering (SSR) technology for the project as it makes a website Fast, Load-less, Server-independent, and API driven. It ensures in future the effort and cost to redesign the website remain at the lower side and allows the development process to be very fast.
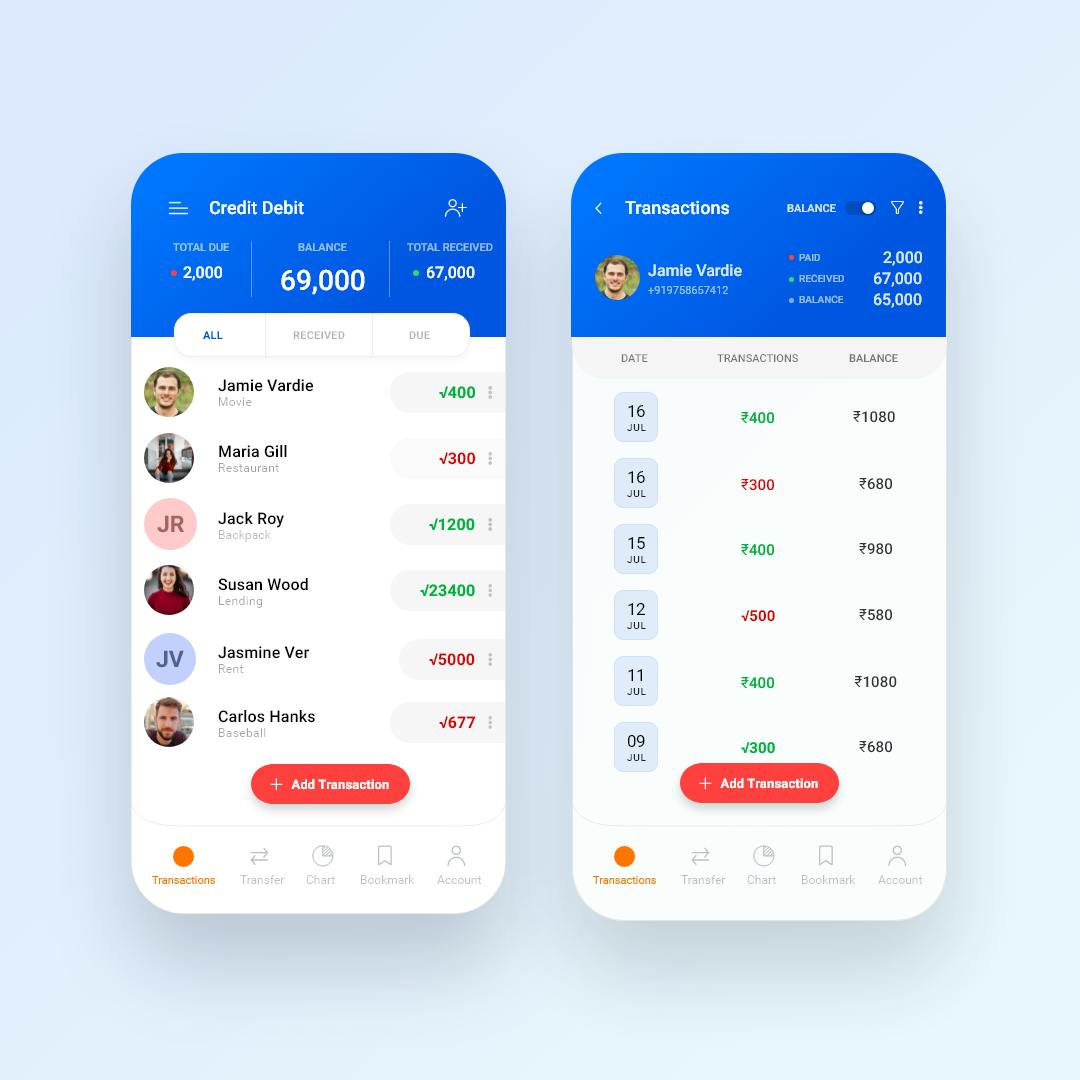
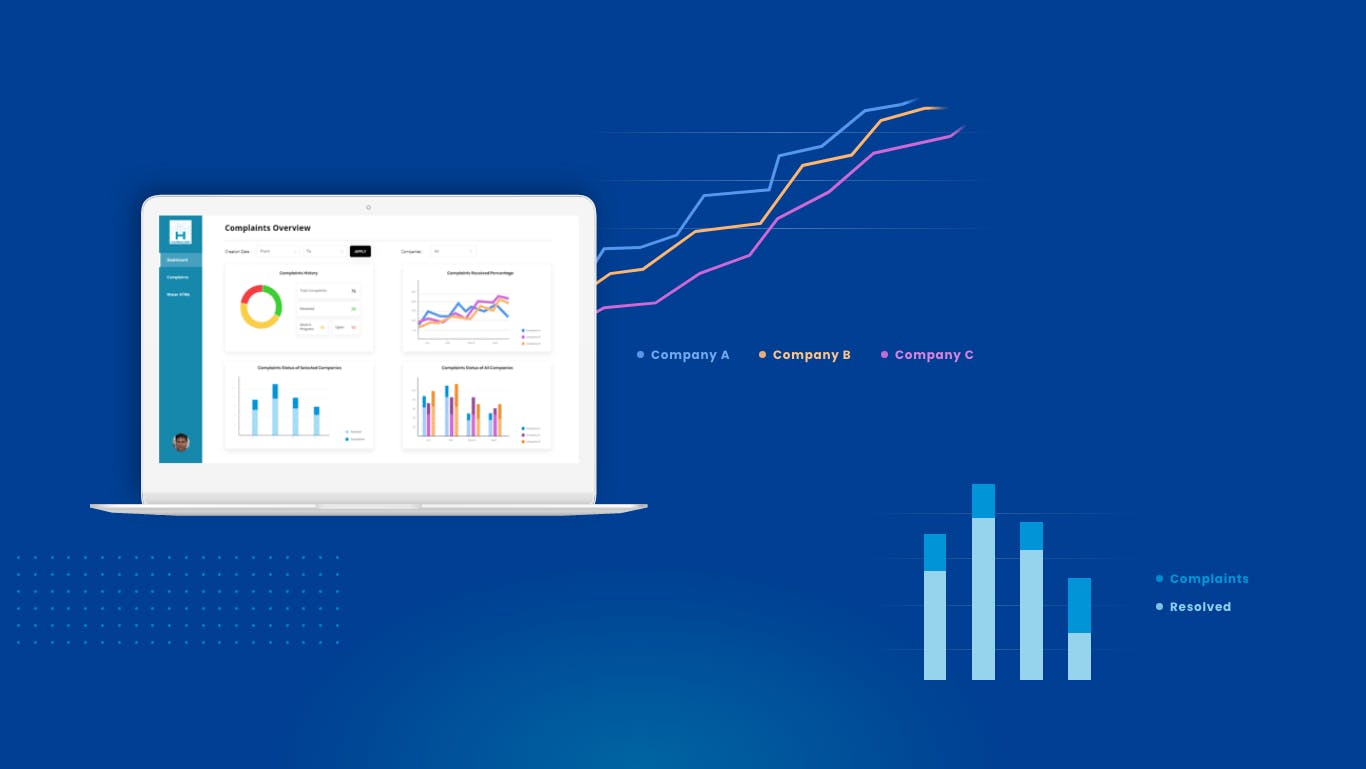
The Product

Mentions
ScientistPage, wins the best startup award by FFG venture capital, Japan
TORYUMON event
We are totally satisfied
We are totally satisfied with the professional approach they brought into the work.