React server side rendering | React SSR | Appradius
React is making it possible to make Server-Side Rendering — SSR very easily and effectively. React JS as a front-end framework does an amazing job to render markup while running on a back-end system in PHP, Node JS or any headless CMS making React server side rendering an easy but well crafted job.

Advantage of building your website with React SSR
- Single Page applications (SPA) offer great advantages in speed and UX over traditional server-rendered apps.
- The user does not have to wait for the JS to load but gets a fully rendered HTMLas soon as the initial request returns a response.
- Makes it very easy to change the front-end design without any back-end change.
Why you should hire Appradius for your React SSR project
Lots of experience on working with React server side rendering
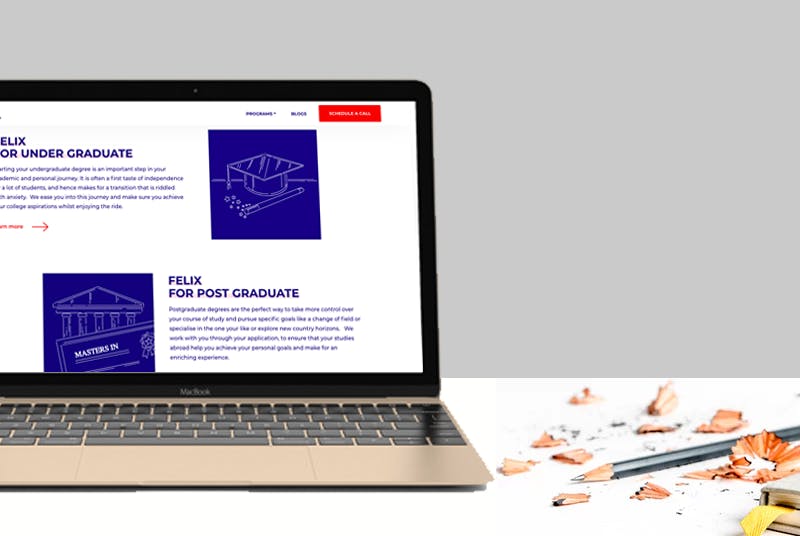
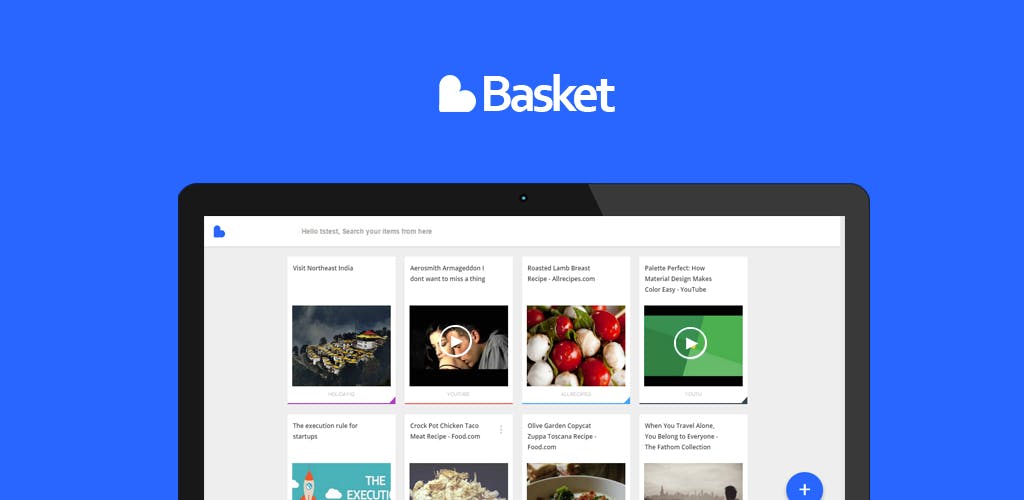
More than 10+ websites has been made live with React SSR. Front-end engineers at Appradius worked with React js in multiple projects in sectors like Education, Hospitality, IOT, Real estate. We know what will be right for your application and always suggest you the best.
Knowhow of how to build a React SSR with proper technical knowledge
Our experienced React js developers use Flow js, Redux and Mobx for state management, Webpack and Gulp for Bundler, Enzyme, Mocha and Jasmine as testing libraries. We maintain code standards such as ES7 and ES6 while developing code.
Creating interactive UI with React
Appradius team have good experience in React js declarative views. Our React js development services team can design views for each state in your application, using react's ability to render right component as the data changes. With our experience in React declarative views, in future, it becomes easy to debug code anytime quite easily
Technology/Areas explored by our team
 Next JS
Next JS ReduX
ReduX MobX
MobX Express JS
Express JS